WordPressを使って10日でHP立上げ

INDEX
この10日間に行われたこと
久々に10日もブログをアップしなかったです。何をしていたかというと、何とホームページ作成です!ホームページってそんな簡単にできるの?っていう話ですが、できました。とにかくもう運営しています。色々できていない事は多いですがとにかく形にしてはいます。使えそうなコンテンツ多かったですし、まずプロフィール文字で書いても説得力無いですからね?では何をしたか?
- お名前.comでレンタルサーバーに登録する
- 管理用メールアドレスを作る
- WordPressをインストールする
- テーマLightningをDLする
- Udemyと本でWordpressの使い方を学ぶ
- プロフィール用ネタを集めて構成を決める
- ホームページを作成する
- はてなブログからデータを移す
- Youtubeチャンネル作成、Sketchfab登録、Canvaその他登録
- ホームページ公開開始
- Lancers,MENTAとプロフィール連係
こんなにステップ踏んでいたんですね?10日できた訳ではありませんでした。実は9月2日くらいから動き出してました。なぜかというと、SketchdfabではないWebGLデータとか、Unityの実行形式WebGLデータとかをどこかで試したかったんですね。それに、iPhone14を予約したので、Liderを使用した3Dスキャンを行ってデータをアップする場所が欲しかったんですね。どうせレンタルサーバーを契約するならホームページを作った方が、どうせ仕事に使うために作るんだし。病気で倒れている時間がもったいないので、寝ている間でも勉強や妄想できるゴールが欲しいと思っていたのです。昔書いたもの作ったものが多いですが、新しく覚えたデータも並べたので何やっている人か分からなくなっています。まぁ一人の足跡としては多くのことをやったのが分かりますね。
お名前.comでの作業
レンタルサーバーの契約
まず何やったかというと、お名前.comでレンタルサーバーの契約を行います。もう独自ドメインは取得してはてなブログを行っていましたので、レンタルサーバーの契約の追加を選択して1年契約で9680円でした。月当たりの値段が1000円以下なのがいいですね!もう少ししたら、この出費分はAmazonKindleUnlimitedを解約して捻出しますかね?結局本はだいぶ読んでいますが、読みたい本の多くが対象外だったりします。でも、雑多な情報をパラパラ見て一日に何冊もインプットするので、まだ残しておきましょう。稼ぎを増やせばいいんですが、これはホームページでプロフィールの厚みを増やした状態から動きはじめましょう。サーバーの設定を行って、まずやったのはメールアドレスの作成です。独自のメールアドレスができるんですね?サーバー管理者になった気分です。やったことないですけど、必然的に管理するんですよ、これから。サーバー管理用のアドミニストレーター用のアドレスを作成しました。これはホームページの問い合わせ用にも使えます。他にも作れますが、まだやめておきましょう。とにかく難しい事は考えずに、最短の時間で結構かっこいいホームページを組み上げる事だけを考えてみます。
WordPressを使ってみた
次に行うのはWordPressのインストールです。お名前.comやXサーバーはWordpressをすぐ使えるように用意されているので、ほぼワンタッチでインストールが進んでいきます。あっという間にインストールが終わると、テーマを閲覧してみます。おおっ!かっこいい!何か、内容無くてもすごいことやってそうに見えますね。まぁ良く分からないのでデフォルトのものやいくつかをインストールしていじってみます。ダメです!これは慣れが必要な奴だ!ブロックエディタ?どうすんだ?GUIがスタイリッシュすぎて、何がどうなっているか分からんぞ?ということで、いつものパターンです。本に頼ります。
 | いちばんやさしいWordPressの教本 第5版 5.x対応 人気講師が教える本格Webサイトの作り方 (いちばんやさしい教本シリーズ) [ 石川 栄和 ] |
読み進めながら、いじっていきます。何となくわかってきました。昔、HTMLで組んで自分のホームページを作っていましたし、養護学校のアートサイトを提案したこともありました。そんな事を思い出しながら触っていると何かできてきそうです。でも、少し表示が変わったり、写真が埋め込めるだけで、自分の欲しい紙面は出来上がりません。どうするか?本は結構どんなジャンルでもあることはあります。でも、映像での教育ツールの方が頭に入りやすいのです。求めるジャンルの映像教材があれば、の話ですが…。
こんな時にはUdemyで講習を探す
こういう時にまず調べるのはYoutubeではありません。ここはUdemyで探してみましょう。UdemyはIT技術系の学習講座がたくさんあるので、私も独習にいくつも使っています。普段は高い値段を払うようですが、私はバーゲンセールの時しか見向きもくれません。何とちょうどラッキーなことにバーゲンだったので、WordPressでブログをはじめる方法~フジモトヒトミさん~を購入。2000円以下だったかな?後で記録しておかなきゃ。とにかく80%近いOffで売れ筋の講義を受けるのが私の定番です。2~3か月に一度は、特に夏とか春・冬のような休みがある時を狙ってバーゲンきますので、今回はシルバーウィーク狙いの商戦でしたかね?乗りました。だいたい3日くらいですかね?総時間4時間のビデオファイルを見ながら、Kindle見ながら、PhotoshopとWordpressいじりながらちゃちゃっとやっていきます。大体知っている人でも、プラグインの章は全部見た方が良いかと思います。この講師の方はクラッシックエディタの使いやすさにどっぷりはまっている方なので、ブロックエディタの使い方に関しては載っていないと言ってもいいでしょう。実際にこのクラッシックエディタは扱いがラクになっているので、使い方は知っておいた方が良いと思います。私の場合は、クラッシックも何も分からないので、ブロックエディタ中心に攻めることにしました。後で気づきましたが、Lightningというテーマを使用している場合にはVK Block Patternというプラグインが入ってくるのでブロックでの作業方法を知っている方がやりやすいという事になります。
それにしてもWordpressはいろいろな所に情報が載っていますね?むーと考えるよりWeb検索した方が早い時も多いです。とにかくここまでは1週間かからずにきました。
ホームページ構成の作成
さていよいよホームページの構築に入ります。まず目標はプロフィールを厚みのあるものにすることなので、ポートフォリオとブログに適したテーマで日本語のレイアウトを考慮できるものがいいですね。検索のポイントは、ウェブ検索でもこういう場面でも同じですが、キーワードでどれだけ目的の内容をイメージできるか?なのです。と選択していくと、かっこいいのがあります。トップページスライドショー付の日本由来のテーマで、ブログをメインに据えることが多そうですが、カスタマイズによっては企業のランディングページにも使えると。それが「Lightning」でした。このテーマは優秀です。無料で使用できる範囲でも工夫次第では相当いろんなことができそうです。テーマは有料と無料があります。有料テーマはそれなりに良いのですが、10000円以上の出費が必要です。私は、やめておきます。このページのメインは、かっこいい構造の中に入っているコンテンツなのです。時間やお金を掛けるのはそこにしましょう。無料でできる範囲で仕事が軌道にのるまではやっていくことにしました。
他の無料サービスに登録してラクをする
こうやって気になってくるのはやはり、自分の作るコンテンツ・作品です。昔の写真を引っ張り出したり、最近の会社以外の仕事で作成したモデルやムービーを探したりしてかき集めます。懐かしいものもたくさん出てきます。大掃除をやると、ゴミに近い部類のモノたちを眺めている時間が長かったのですが、そんな感傷に浸っている時間はありません。ムービーやWebGLのデータもあります。そういうのはそういう部類で集めてストックしておく方向で考えていきます。Youtubeに新しくチャンネルを作成し、Sketchfabに新しくユーザーを作成してアップします。他にもCanvaやPhotoACなどの使えそうなサイトにはすぐ新規ユーザー登録しておきます。無料で使えるものはなるべく使うようにしましょう。
ホームページの設計図を書いて一気に作る



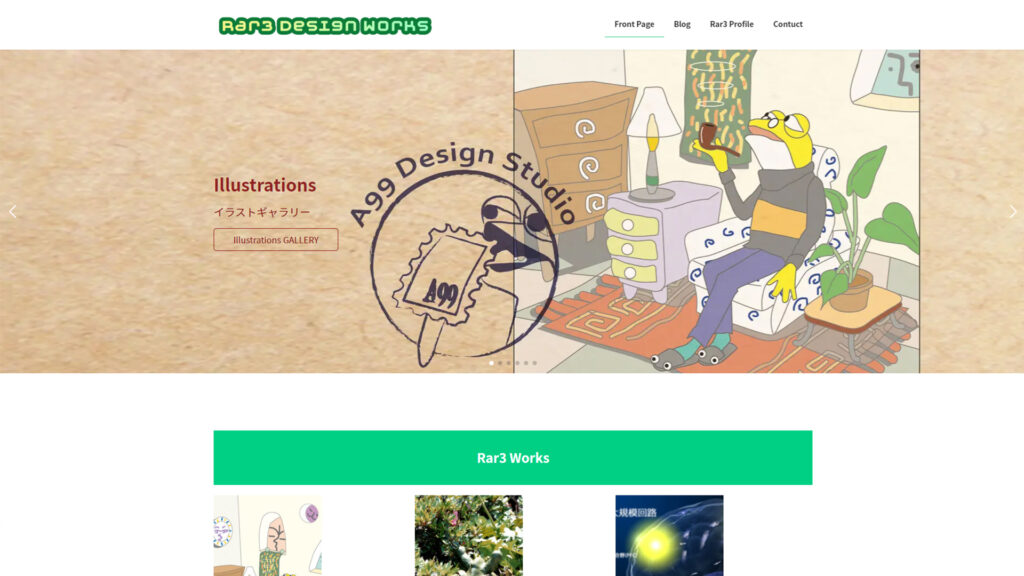
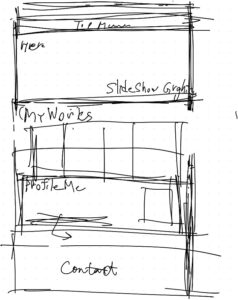
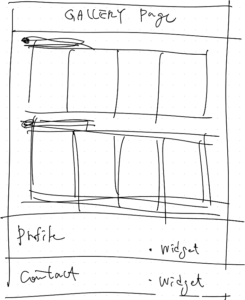
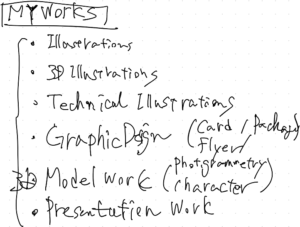
Siteの構成は基本的にテーマに合わせたものになりますが、ドラフト書いたように、トップページスライドショーとMyWorkのギャラリーである程度やっていることが分かるようにできることが一番の目的です。そこから次のページへアクションしてもらえればいいですけどね。まずはこのページに来てくれればスタート切れると思っています。大きくは2つの箱を用意します。「MY Works」「ブログ」の2本柱ですね。後はここに外側からの同線としてTwitterを用意します。今までTwitter閲覧用にしか使っていなかったから、発信するネタ探すの大変かもしれませんが、まずはやってみます。後はストックしたコンテンツの分類とさらっと見れる構成を考えて行動へ移します。ブログの引っ越しに関しては「バックアップデータの利用」を行うのがほとんどのようです。はてなブログからデータを吸い上げて自分のサーバーに流し込むだけです。まだはてなぶろぐは消していません。何かに使えると思うので、契約期間は1年ありますから後でいろいろやりますが基本何もさせない設定にだけしようと思います。ざーっというとこんな感じでホームページの構成はできあがりました。問い合わせページやトップページはLightningやプラグインの力だけでできている感じですね。いいじゃないですか?先月まで何もストックしていなかった人の頭の中を整理したらこれだけのものが出来上がるんです。技術の進歩はすばらしい!私にもできた!
ホームページの公開と他のサービスとの連携作成
こんな感じで出来上がりました。ホームページ。ごく稀ににこれを読んでくれた方は、ぜひページ全体を見ていただけると嬉しいです。ここではこれからいろいろとテストを行うことができます。販売サイト(何を?)とか、講習会とか、ファンサイト(何の?)とか、やりたいことだけ妄想できます。この妄想を実現するためにまずは他のサービスと連携していきましょう。主にLancersですが、MENTAというサービスにも登録しています。Lancersは実務のスキルの切り売りですが、MENTAはスキルの切り売りと他人のスキルを活性化するサポートサービスのようなものです。自分の経験が何かの役に立てばと思い登録してみました。何のご縁か9月20日にひとり目の契約者さんが現れました。ま、この内容に関しては別にお話ししましょう。とにかくLancersやMENTAのクライアント、メンティーがこのサイトに来て私のスキルを見て納得して発注してくれることを実現させるようにしないといけないですね。各サービスには自分のスキルや経歴を書くプロフィールページがあります。このどこかにリンクを貼ってこのサイトに誘導します。外部でのやりとりは「サイト外取引」にあたるので、注意喚起だけ入れておかないといけないですね。報酬の20%近く取られても安全な方が良いですが、メリット無いと判断するまでですね。メリットあるうちは、サイトの傘に守られながら運営をしていきます。バックオフィス無い状態でやっていこうとすると、余計な作業が増えるのを抑えられます。誰かを雇うのもかなりの費用がかかりますしね。
結論:動きながら考えろ
こんな感じのアイコン作って自分のプロフィールまで飛ばせるようにしています。両方のサービスからもここへの道を作りました。又、TwitterやSketchfabからの道筋も準備しました。そう簡単に発注の相談来るとは思えませんが、しばらくLancersの提案を休んでいたので、またやり始めることができます。Lancersに関しては7月末から現在までの2か月で約5万円の売り上げ、MENTAに関しては5千円の売り上げとなりました。広告収入に関しては全く手を付けていないので、アフィリエイトの設置とかYoutubeの収益とかはちょっとだけ見ておきましょうかね?広告収入がメインってことは無いでしょうがね。また、MENTAで提案した内容はPDFテキストになっていますので、これは再収益化できるように別の提案に回して、NOTEなどのサービスに連携して収益を上げるストック型のサービスに変換できそうです。「動きながら考えろ」とはよく言ったものです。自分はこのやり方があっているようです。少しずつ修正しながらですが、作りながら自分の納得する「売れるビジネスモデル」の構築に近づいてきたと思います。少し勉強しただけですがこんなホームページできました。Wordpressすごいですね。




